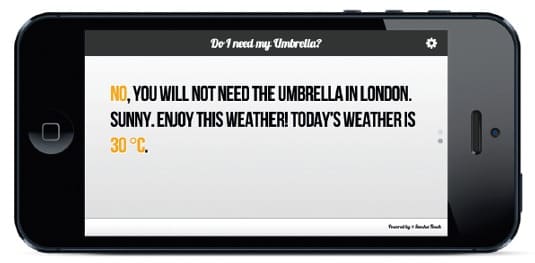
Ли Бунстра показывает, как построить погодное приложение, используя Sencha Touch 2.2 and Sencha Cmd.
Если Вы заинтересованы в изучении, как сделать приложение,то структура Sencha Touch позволяет с легкостью создать удивительные многоплатформенные, сенсорные приложения. Мы будем использовать его, чтобы построить, ‘Мне нужен мой Зонтик?’ – приложение с использованием информации о погоде http://api .worldweatheronline.com, чтобы определить, нужен ли Вам, был зонтик.
Вы можете увидеть здесь само приложение, в то время как код можно найти в этом GitHub repo: каталог справочник содержит необработанный код, окончательный каталог кода плюс шаблон Sass . Кроме того, каталог справочник на repo содержит файлы, в которых Вы будете нуждаться, поскольку Вы работаете через обучающую программу.
Создание и запуск демонстрационного приложения
Начните с создания sencha папки где-то на жестком диске. Скачатйте Sencha Touch 2.2.1 и извлеките его в недавно созданную sencha папку. Теперь создайте папку для вашего приложения. Я назвал мой dinmu, поскольку это короче, чем ‘DoINeedMyUmbrella’, но Вам решать.
Теперь откройте командную строку (MS-DOS, или терминал), перейдите к папке структуры Sencha (CD sencha/touch-2.2.x папка) и выполните следующую команду, чтобы произвести Вашу структуру папки Sencha Touch, чтобы создать структуру папок sencha MVC:
sencha generate app -name Dinmu -path ../dinmu
Эта команда производит полную структуру Вашего приложения MVC. Она занимает пространство имен Dinmu, а в качестве префикса все ваши классы. Рассмотрите структуру папки, которая создалась.
Перед началом работы, вам нужно загрузить Sencha Touch
Теперь пришло время начать свой веб-сервер с помощью командной строки, используя команду ниже, и заменить путь к файлу в конце пути к вашей собственной папке sencha. (Если вы хотели бы использовать свой собственный веб-сервер Apache, запустите его самостоятельно и пропустите этот шаг.) На Mac OS X, Вам, возможно, потребуется разрешения для выполнения команды: если вы столкнетесь с ошибками разрешений, начните ее с sudo.
sencha fs web -p 80 start -map /path/to/sencha/folder/
Это запустит свой встроенный веб сервер Jetty. Необходимо окно CLI для поддержания работоспособности сервера, так что следует открыть новое окно CLI для следующей нашей команды командной строки.
Протестировать приложение: в современном браузере, запустить http://localhost/dinmu. Вы должны увидеть интерфейс демонстративного приложения sencha с нижней панелей вкладок и двух слайдов.
Пакет данных
В следующих шагах Вы произведете модель, которая определит Ваши данные. Есть несколько настроек, которые следует сохранить в Вашем приложении: id, город, страна, подразделение и геолокация. Необходимо определить эти параметры данных в качестве модельных полей. Sencha Cmd может определить эту модель для вас. Выполните следующую команду из папки dinmu в командной строке:
sencha generate model -name Setting –fields id,city,country,units,geo:boolean
Эта команда генерирует модель для вашего приложения. Она принимает имя класса Setting и одну строку со всеми со всеми именами полей, чтобы определить все различные поля. Просмотрите структуру папок снова.
После окончания урока, ваше приложение должно выглядеть примерно так
Откройте app/model/Setting.js с вашим редактором. Обратите внимание на пространство имен Dinmu. model.Setting равно app/model/Setting.js. Это ваша реализация модели настройки: Sencha Cmd определил класс настройки модели для вас. Он расширяет реализацию модели в рамках Sencha Touch, Ext.data.Model, и он содержит все поля и типы полей.
Поле id будет определять идентификатор для каждой модели записи в вашем приложении. Для того, чтобы он вел себя как уникальный идентификатор, вам нужно будет настроить его. До поля массива настройте свойства идентификатор объектов и идентификатор:
Логика этих уникальных идентификаторов находятся в классе Sencha, который мы должны ‘Импортировать’ в наше приложение. Мы можем использовать требования: для этого нужен класс Ext.data.identifier.Uuid.
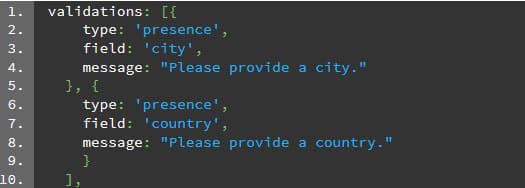
Следующим шагом является создание некоторых проверок для нашей модели, создавая массив проверок после поля массива. Этот документ содержит два объекта проверки, чтобы проверить, присутствует ли данные для этих полей:
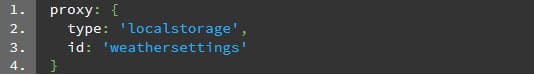
Поскольку мы хотим сохранить локальные параметры данных на устройстве, последним шагом является добавление прокси клиента. Для этого мы будем использовать localstorage. Localstorage прокси позаботиться о том, что все данные будут сохраняться в браузере localstorage. Определите объект прокси после проверки массива:
Просмотр компонентов
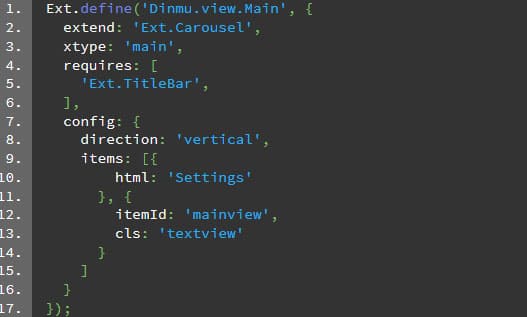
Стандартный интерфейс вкладки панели Sencha Cmd выглядит хорошо, но мне нужнен мой зонтик? нуждается в карусели. Открыть app/view/Main.js в вашей IDE или в текстовом редакторе: Dinmu.view.Main происходит от класса Sencha Touch Ext.tab.Panel. Это имеет свойство tabBarPosition, чтобы добавить вкладки в нижней части экрана
По умолчанию демо-приложение генерируется Sencha Touch
Нам не нужно это, поэтому можно удалить tabBarPosition: снизу и изменить расширение на Ext.Carousel, чтобы продлить от класса Sencha Touch Carousel. Откройте браузер и запустите http://localhost/dinmu. Вы увидите демо приложение Sencha, вкладки интерфейса заменены каруселью. Вы можете сделать вид по горизонтали.
Давайте удалим больше компоненты по умолчанию. Вам не нужно демо-видео, так что удалите Ext.Video из требуемого массива. Удалите элементы массива, так как мы будем заменять его для два новых пункта. Первый объект элемента (контейнер по умолчанию) содержит только свойство html. Это может быть установлено шаблонным текстом (настройки), таким образом, Вы можете закодировать его позже. Второй элемент объект имеет свойство itemId: «mainview» и свойство cls (для стилизации) присвоено значение textview. Вам нужно добавить свойство направления, чтобы задать направление Карусель по вертикали:
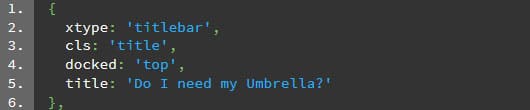
Рассматриваемый в браузере, приложение выглядит основным. Давайте добавим titlebar верхней и нижней панели инструментов. Перед пунктом с заполнителем Настроек создайте новый объект:
Давайте сделаем то же самое для нижней панели инструментов: The xtype это панель инструментов не Titlebar, и вместо свойства title мы будем использовать свойство html для череды авторских прав нашего выбора, с пользовательским интерфейсом набору свойств света. Добавить Ext.Toolbar к требуемому массиву в верхней части файла, поэтому правильные нагрузками основа класса в памяти.
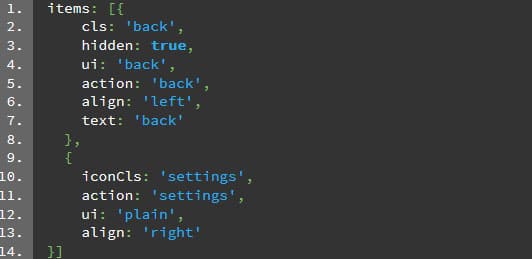
Далее мы создадим несколько кнопок в верхней строке заголовка. Под заголовком добавьте массив, содержащий кнопки «назад», который будет отображаться, когда вы находитесь на экране настройки, и кнопку Параметры, для отображения на экране по умолчанию. Вам не нужно задавать Xtype для кнопки, так как по умолчанию элементы Ext.TitleBar кнопки. Кнопка «назад» по умолчанию является скрытой и находится по левому в окне заголовка. Кнопка Настройки показывает значок шестеренки настроек; это выравнивание по правому краю:
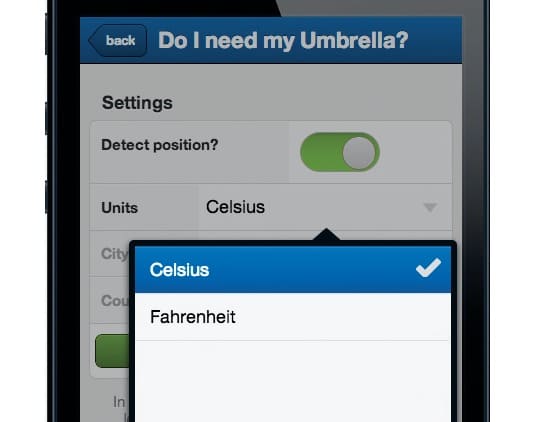
Откройте ваш браузер и запустите: http://localhost/dinmu. Вы должны увидеть кнопку с шестеренкой в правом верхнем углу Ext.TitleBar.
В раскрывающемся списке app/view/SettingsView.js , показана температура в градусах Цельсия или Фаренгейта.
Создание форм
Теперь мы можем начать с создания формы. Перейдите в папку dinmu в командной строке и запустить следующую команду, чтобы сгенерировать форму Sencha Touch:
sencha generate form -name SettingsView –fields
geo:toggle,units:
select,city,country
Прочтите класс формы, который был построен. Откройте app/view/SettingsView.js. В Dinmu.view.SettingsView имеет xtype установленный в SettingsView. Вы можете назначить пользовательские классы для элементов массива с помощью свойства xtype. Давайте сделаем это сейчас.
Откройте Dinmu.view.Main (app/view/Main.js) и найдите пункт настроек в программном коде. По умолчанию, если вы не укажете свой xtype, он установлен в контейнере. Вам необходимо обратиться к новому xtype, SettingsView, так что добавьте xtype: » SettingsView к коду. Строка-заполнитель больше не требуется: удалить html: свойства параметров. Не забудьте добавить Dinmu.view.SettingsView к массиву.
Чтобы форма выглядела лучше, давайте добавим набор полей в Ext.form.Panel. Которая содержит четыре новые поля и кнопку отправки. Fieldset будет дочерним formpanel и имеет свои собственных дочерние элементы: поля формы и кнопки.
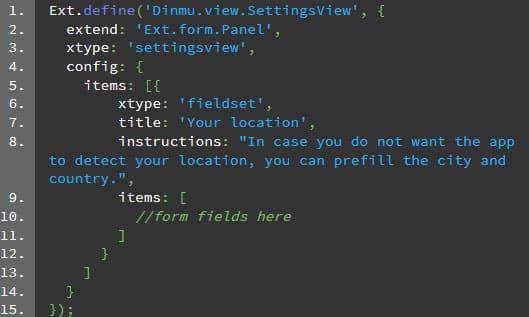
Вернуться в SettingsView.js, создать второй элементы массива в объекте конфигурации (после заголовка свойства). Вкладывают новый массив элементов как дочерний элемент. Родительский массив элементов содержит один fieldset xtype с заголовком (Ваше расположение), и строка с инструкциями; дочерний массив содержит все поля и кнопку. Код должен быть похожим на это:
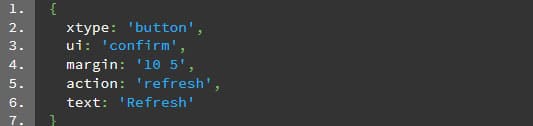
Откройте браузер и перейдите: http://localhost/dinmu. Вы увидите, что у избранного поля модуля нет значений. Давайте добавим некоторые значения к модулям selectfield. Создайте массив с параметрами, где два объекта с текстом по Цельсию и по Фаренгейту и значения c и f. Метка GEO в togglefield имеет мало смысла. Изменить его для обнаружения местоположения? Поскольку текст этикетки в настоящее время занимает гораздо больше места, мы зададим ширину до 55%. Установите значение geo поле значения: ‘1’, чтобы включить геолокации по умолчанию. Изменение меток всех остальных полей, надо в нижним регистре отключить поля города и страны, добавив disabled:true к обоим полям. Текст кнопка нужно Обновить вместо Отправить. Измените это в компоненте кнопки. Добавьте поле со значением 10 5. Добавить свойство действий кнопке и установите его, чтобы обновить. Таким образом, мы можем ссылаться на кнопку ниже.
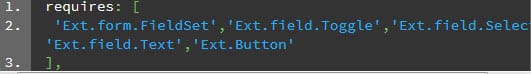
Вы могли заметить, консоли вывода предупреждений. Ext.Loader, механизм, который загружает все классы структуры Sencha Touch в правильном порядке в памяти, необходимо загрузить классы, которые используются для полей форм. Требуется создать массив (над объектом конфигурации), и назначить ему следующие строки:
Интерфейс закончен. Но как насчет главного вида? Вы будете динамически заполнять эту страницу с данными; Начнем с создания контроллера.
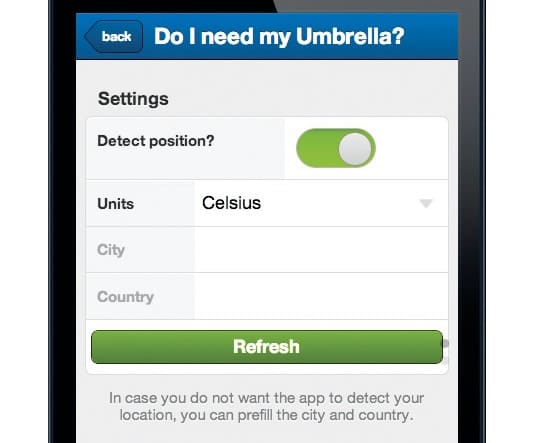
Мне нужно сделать мой зонтик? интерфейс без пользовательских стилей
Создание контроллера
Контроллер будет связующим звеном между моделью настройки (данные приложения) и просмотрим настройки. Он будет содержать ссылки на все компоненты представления и направлять свои события. Перейдите к папке dinmu и выполните следующую команду:
sencha generate controller Main
Эта команда генерирует основной контроллер. app/controller/Main.js: вы увидите контроллер с пустыми ссылками и объектами управления.
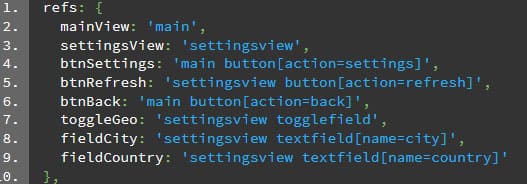
Теперь давайте создадим ссылки на все компоненты представления: основной, настройки просмотра, в заголовке, настройки и кнопки «Назад» и к параметрам настройки формируют поля и кнопку Обновить. Селекторы немного подобны CSS. Ваш код мог быть похожим на это:
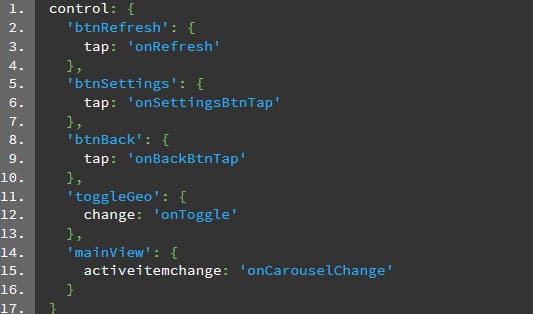
Теперь вы можете добавить элементы управления:
Перед тестированием браузера этого события Вы должны подключить контроллер с app.js. Открыть app.js, создать контроллеры массива ниже требуемого массива и передать в строке «Main», отображение главного контроллера в файл app/controller/Main.js:
Теперь мы добавим некоторую логику. Вернитесь к Dinmu.controller.Main и добавьте функцию, которую я написал для вас в каталоге лакомства учебник на GitHub репо. Вы можете найти их в functions.txt.
Настройка хранилища и статические методы
Хранилище инкапсулируют клиентский кэш образцовых объектов. Хранилища могут иметь прокси, и также обеспечить функции для сортировки, фильтрации, группировки и запросов образцовых экземпляров (записи), содержавшие в нем.
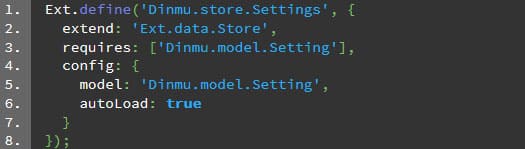
Для нашего приложения нужно хранилище, чтобы сохранить все пользовательские настройки. К сожалению, Вы не можете генерировать хранилища с Sencha Cmd. Вместо этого давайте создадим новый файл в папке приложения/хранилища по имени Settings.js. В нем мы определим новый класс, Dinmu.store. Настройки: этот класс расширяет все методы и свойства от Ext.data. Класс хранилища. В объекте конфигурации мы создадим свойство, названное моделью. Это должно соединиться с моделью Урегулирования. Хранилище параметров настройки также должно загрузиться автоматически:
Открыть приложение / контроллер / Main.js. В объекте конфигурации создайте, хранилища и добавьте Dinmu.store. Параметры настройки хранят к нему:
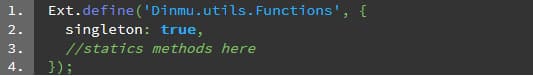
Иногда хорошо установить Ваши правила бизнеса вне папок MVC. В папке приложения создайте папку, названную utils. В нем создайте файл по имени Functions.js и определите класс по имени Dinmu.utils. Функции. У этого есть свойство, одиночный элемент, установите верно. Теперь Ваш класс — одиночный элемент: Вы не можете создавать его экземпляры, но можете выполнить статические методы везде в Вашем коде:
Добавьте Dinmu.utils. Функции к нужному массиву app.js. Теперь добавьте некоторые функции статики. Откройте functions.txt отрывок из каталога положительных героев-учебник по GitHub repo и скопируйте все функции в app/utils/Functions.js файл.
Завершенное приложение, возвращая метеорологические данные от http://api.worldweatheronline.com
Фрагмент содержит функции, необходимые для запроса данных о погоде из http://api.worldweatheronline.com. Если вы не хотите использовать свой собственный api_key, вы можете редактировать его в верхней части functions.js изменив строку для свойства api_key. Он также содержит логику для запроса геолокации на устройстве и предварительного заполнения в шаблон в главном окне (я прокомментировал текст для вас).
Чтобы протестировать логики, откройте Chrome DevTools, переключитесь на вкладку Console и введите Dinmu.utils. Functions.getWeather (‘Амстердам)’. Приложение должно возвратить объект погоды для Амстердама и вывести на экран некоторый текст в главном окне. Приложение закончено! Откройте свой браузер и запустите http://localhost/dinmu снова.
Автор: Ли Бунстра
Эта статья первоначально появилась в выпуске 247 сетевого журнала.
Источник:
http://www.creativebloq.com/app-design/build-your-own-weather-app-sencha-touch-51411609