Все пользователи разные. У каждого свое восприятие. Разработчикам пользовательского интерфейса надо стремится использовать возможности динамических панелей, чтобы создать удобный для пользователя интерфейс.
В отличие от статического представления контента, который остается неизменным и не зависит от пользователя, динамическое контент будет изменяться или обновляться в зависимости от характера поведения пользователя на сайте или в мобильном приложении. У web-сайтов и в мобильных интерфейсах динамический контент помогает лучше довести информацию до пользователя и сделать сайт или мобильное приложение более интуитивно понятным и удобным в использовании. Все это может повысить коэффициент конверсии вашего сайта/приложения.
В этой статье мы рассмотрим шесть примеров использования динамических панелей.
1. Пример динамической панели: диалоги (dialog) и всплывающие окна (pop up).
<- для просмотра видео нажмите на изображение
Диалоги и всплывающие окна используются в интерфейсе для защиты от случайных или не продуманных действий пользователя. С помощью этих инструментов пользователь подтверждает, что прочитал условия и подтвердил правильность своих действий.
Диалоги обычно появляются на центральном экране после действия пользователя (иногда при отсутствии действия). Основной экран за диалогом часто размыт, чтобы сосредоточить внимание пользователя на диалоге.
Не следует злоупотреблять с диалогами и всплывающими окнам, чтобы интерфейс с пользователем не стал «навязчивым» и пользователь не стал воспринимать мобильное приложение как потенциально вредное и агрессивное. Особенно со всплывающими окнами, которые запускаются при отсутствии действий пользователя. Лучше стремиться к сбалансированному подходу в использовании диалогов и всплывающих окон и делать их там, где они действительно нужны. Всплывающие окна, которые запускаются без действий пользователя стараться вообще не использовать!
Всплывающие окна, которые помогают получить дополнительное подтверждение действия пользователя, обеспечивают обратную связь с ним. Эта форма обратной связи повышает уровень доверия пользователей и их комфорт.
2. Пример динамической панели: интерактивные миниатюры (interactive thumbnails)
<- для просмотра видео нажмите на изображение
Другим отличным способом реализации динамических панелей в вашем дизайне является создание интерактивных миниатюр. Эта визуализация широко используются в веб-сайтах и мобильных интерфейсах. Некоторые примеры их функций включают:
- Чтобы помочь пользователю организовать визуальный контент (например, изображения и GIF-файлы в медиатеке WordPress или контент-менеджере MailChimp)
- Чтобы позволить пользователю просматривать контент (например, фотографии в приложение обмена фотографиями, как Instagram или страницы на Facebook)
Компании часто используют миниатюры, чтобы облегчить пользователям удобный и быстрый просмотр наборов изображений, без необходимости загружать всю картинку на новой странице. Это уменьшает время ожидания и обеспечивает более комфортное взаимодействие с пользователем.
Исследование аналитической компании Wistia подтверждает, что миниатюры могут улучшить поиск, поощряют посетителей возвращаться к просмотру страницы миниатюр, и даже увеличивают клик за счёт предоставляемой пользователю возможностей выбора.
3. Пример динамической панели: расширяемое/сворачиваемое поведение панели
<- для просмотра видео нажмите на изображение
Этот инструмент скрывает содержимое под заголовками и используется, когда содержимое должно быть логически разбито на подразделы. Скрытое содержимое отображается, когда пользователь нажмёт на соответствующий заголовок, например «Expand». Некоторые примеры использования данного примера динамической панели могут включать поясняющие тексты или дополнительные сведения о пользовании ресурсом.
- Предоставляет пользователю контроль и позволяет ему самому решать, какую информацию отображать на экране, основываясь на своих предпочтениях.
- Это уменьшает когнитивную нагрузку, разбивая большие куски информации на различные разделы.
- Это экономит пространство и уменьшает необходимость прокрутки.
Данная динамическая панель, реализующие «расширяемое»/«сворачиваемое» поведение панели, обычно разрабатывается в сетке.
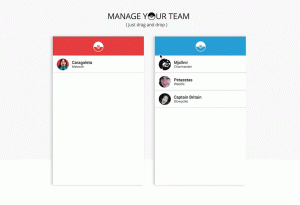
4. Примеры динамической панели: настраиваемое навигационное меню
В этом году в дизайнеры склонны размывать границу между интерфейсом сайта/мобильного приложения и реальностью. Для этого они создают интерфейсы приближенные к персональному опыту пользователей в реальном мире. Например, пример навигации, когда пользователь как бы находится на месте водителя. Вот два примера того, как можно создать настраиваемую навигацию с помощью динамических панелей:
Добавление и удаление элементов в списке просмотра

<- для просмотра видео нажмите на изображение
Вложенная навигация, где элементы подразделяются на подменю и скрыты, пока пользователь не нажимает на них.
Некоторые вложенные меню навигации позволяют пользователям просматривать и упорядочивать все меню и категории одновременно, что дает им полный контроль над приоритетами их сортировки при выводе на экране. Примеры этого типа вложенной навигации включают в себя закладки Chrome, где пользователи могут изменять порядок своих закладок и классифицировать их в папках, а также настраиваемое меню вложенной навигации Shopify.
Опция включить/выключить
<- для просмотра видео нажмите на изображение
Объединив динамические панели с элементами переключателя можно создать форму ввода с параметрами, которые могут быть включены или отключены в зависимости от того, где пользователь нажимает.
Эти формы идеальны, когда у вас есть глубокие структуры навигации с большим количеством представлений или когда вы хотите включить быструю навигацию между несвязанными представлениями. Они также помогают сохранить свободное пространство и уменьшить вывод информации, которая сейчас пользователю не нужна.
5. Примеры масштабирования и панорамирования с динамическими панелями
<- для просмотра видео нажмите на изображение
Масштабирование и панорамирование являются общими функциями в небольших интерфейсах. Пользователи могут увеличивать и уменьшать масштаб представления, приближать к определенной области, сбрасывать вид и панорамировать. Pinch to zoom распространен в приложениях для обмена фотографиями, таких как Instagram.
Почему грамотное использование динамических панелей приведёт к увеличению конверсии сайта или мобильного приложения? Если пользователям будет приятно пользоваться вашим сайтом или мобильным приложением, то у них возникнет доверие к вашему бренду и они с большей вероятностью останутся на вашем сайте подольше, оплатят ваш товар и расскажут своим друзьям.
В данной статье использовались материалы https://www.justinmind.com/blog/interactive-prototyping-with-dynamic-panels
ООО «НОРД КЛОУД СОФТ» разработка выгодных
мобильных приложений по разумным ценам!
+ 7 (921) 477-29-24, (8182) 40-60-80
Заявку на презентацию можно подать на сайте www.nordcloudsoft.com
или по e-mail manager@nordcloudsoft.com.
С уважением,
генеральный директор
ООО «НОРД КЛОУД СОФТ»
Вадим Александрович Щукин