- Микровзаимодействие
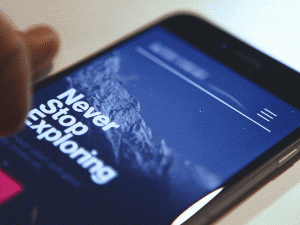
Микровзаимодействия — это небольшие улучшения анимации или звука, в процессах взаимодействия с пользователем. Они могут быть связаны с завершением операции, выбором элемента или вызовом всплывающего сообщения. Эти взаимодействия малозаметны, но они являются отличительной чертой продукта и акцентируют внимание на нужном элементе. Микровзаимодействия могут быть использованы в качестве сигнала к действию во время выполнения задачи, например создают всплывающее сообщение во время регулировании настроек. Качественно проработанные микровзаимодействия, делают работу с приложением проще и интереснее.
- Прозрачные кнопки
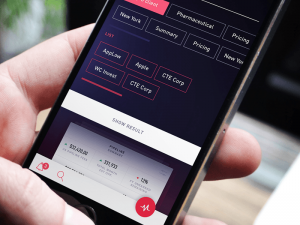
Прозрачные кнопки без заливки, с тонкими границами и простым текстом обладают красотой, стилем и ненавязчивостью. Благодаря им возможна иерархия кнопок на экране, если на экране есть несколько кнопок. Разные кнопки могут быть смоделированы и размещены по приоритету, например, для необязательных или промежуточных действий. Иногда для кнопок используют тонкие тени, что помогает пользователям понять установленную иерархию.
- Управление жестами
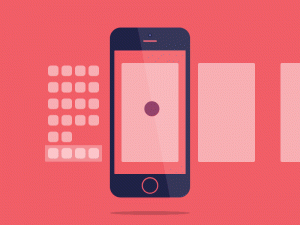
Благодаря гироскопам и датчикам движения, устройства способны воспринимать жесты. Взаимодействие с устройством переходит от
управления мышью и клавиатурой к жестам. Применение жестов происходит на интуитивном уровне. На вопрос как удалить элемент с экрана, все стараются передвинуть его за пределы экрана. Становится меньше нажатий и больше прокруток. Приложения становятся более интерактивными и экран становится элементом управления. 
- Движения рук
Дизайнеры могут контролировать движения рук с помощью таблиц стилей. Элементы дизайна, основанные на движениях, можно увидеть в различных формах, включая переходы, анимацию или даже текстуру, имитирующую 3D глубину. Использование движений в дизайне помогает пользователям взаимодействовать с дизайном и контентом. Движения могут привлечь внимание пользователя к определенной области и увеличивает вовлеченность пользователя.