Проблема выбора в последнее время настигает нас практически повсеместно: при выборе кухонной фурнитуры, при покупке автомобиля, во время подбора обуви. К тому же в век технизации и мобилизации человека, эта проблема не обошла стороной и в части мобильных разработок. Особенно это актуально для мобильных приложений бизнес — сегмента. Поговорим о трендах в мобайле на 2016 год. Что нас ждет, и что делать уже сегодня, чтобы поймать мобильную волну завтра и подковано обойти бизнес-конкурентов.
Что сейчас
Смартфонов становится все больше, они сметаются с полок как горячие пирожки. Но это вовсе не значит, что ваше приложение принесет хотя бы какую-то прибыль. Это процесс длительный. И требует терпения и внимательного подхода. Хотя начнем с того, многие потребители просто не готовы платить реальные деньги за мобильные приложения. Это факт настоящего времени. С другой стороны, представители бизнеса практически всегда готовы платить за программы, которые помогают им работать более эффективно и получать больше денег. И именно на последний фактор разработчики ориентируются сейчас больше всего. Поэтому, однозначно, можно назвать тренды, которые стали удачными и по-настоящему
успешными нововведениями при разработке мобильных приложений для бизнеса в 2015:
- Легкая анимация в дизайне
Это не только красиво, но еще и удобно. На опыте проверено — пользователя привлекает анимация, она легко запоминается. Легкая, ненавязчивая, она оставит приятное ощущение заботы и глубокой проработки приложения.
- Ограничение цветов и слоев в интерфейсе
С возникновением тренда «плоский дизайн» превалирует чистота и простота цветов интерфейса. Использование цвета — это часть брендинга и общего настроения продукта. Сокращение числа цветов точнее определяет бренд, ну а пользователям дает удобство в навигации, формируя акценты. Перенасыщение интерфейса плоскими слоями создает риск сделать его текстуру искусственной и безвкусной, потому компромиссом в решении этой проблемы может стать совмещение плоских слоев. Теперь глубина и перспектива создается за счет слоев и их взаимодействия.
- Многослойный интерфейс
Принцип скевоморфизма (skeuomorph) в дизайне или подражание определенной структуре или объекту, сменилось на плоский дизайн.
Создание трехмерности в дизайне стало достигаться с помощью использования слоев, которые помогают создать чувство пространства и глубины. Слои дают возможность показать один элемент над другим в вертикальной оси. Увеличение глубины помогает установить взаимосвязь
между различными элементами и привлечь внимание к нужным деталям
- Единый шрифт
Разные размеры одного шрифта, способны лучше разграничить отдельные области контента. В отличии от использования различных шрифтов или характеристик шрифта, например, курсива. Применение одного типа шрифта в приложении и на сайте ведет к согласованности представления бренда во всех каналах.
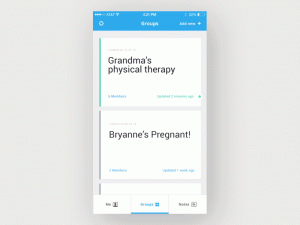
- Интервалы и блоки
Ранее линии и разделители использовались для разграничения разделов или категорий на экране. Отказ от использования линий для разграничения блоков в пользу интервалов, освобождает пространство и устанавливает визуальный порядок. Отсутствие линий и разделителей придает приложению современный вид. Полезного объема становиться больше и пространство сосредоточенно на функциональности, например, изображения или шрифты могут быть крупнее. Интервалы помогают четко разграничить один раздел или блок от другого.
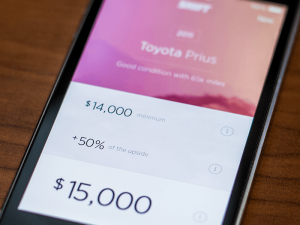
- Данные в центре внимания
Предпочтения пользователей смещаются в сторону более простого интерфейса. Крупные шрифты и яркие цвета все чаще используют для
выделения важных данных, которые могут отличаться в зависимости от целевой аудитории. Увеличенный размер шрифта или комбинация цветов привлекают внимание к определенной области экрана, без навязчивого подталкивания к действию. В результате, пользователи получают простую навигацию и быстрый доступ к информации.