Проблема выбора в последнее время настигает нас практически повсеместно: при выборе кухонной фурнитуры, при покупке автомобиля, во время подбора обуви. К тому же в век технизации и мобилизации человека, эта проблема не обошла стороной и в части мобильных разработок. Особенно это актуально для мобильных приложений бизнес-сегмента. Поговорим о трендах в мобайле на 2016 год. Что нас ждет, и что делать уже сегодня, чтобы поймать мобильную волну завтра и подковано обойти бизнес-конкурентов.

Что сейчас
Смартфонов становится все больше, они сметаются с полок как горячие пирожки. Но это вовсе не значит, что ваше приложение принесет хотя бы какую-то прибыль. Это процесс длительный. И требует терпения и внимательного подхода. Хотя начнем с того, многие потребители просто не готовы платить реальные деньги за мобильные приложения. Это факт настоящего времени. С другой стороны, представители бизнеса практически всегда готовы платить за программы, которые помогают им работать более эффективно и получать больше денег. И именно на последний фактор разработчики ориентируются сейчас больше всего. Поэтому, однозначно, можно назвать тренды, которые стали удачными и по-настоящему успешными нововведениями при разработке мобильных приложений для бизнеса в 2015:
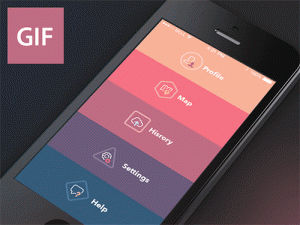
- Легкая анимация в дизайне
Это не только красиво, но еще и удобно. На опыте проверено — пользователя привлекает анимация, она легко запоминается. Легкая, ненавязчивая, она оставит приятное ощущение заботы и глубокой проработки приложения.
- Упрощенный интерфейс
Дизайн без применения градиентов, теней и непродуктивных элементов дизайна, создает более легкую эстетику приложения и акцентирует внимание на важной для взаимодействия с пользователем информации. Облегченных дизайн помогает упростить навигацию в приложениях IOS и Android и направить пользователя в нужное русло. Этот тренд, пожалуй, будет основополагающим в разработке мобильных приложений в 2016.
- Ограничение цветов и слоев в интерфейсе
С возникновением тренда «плоский дизайн» превалирует чистота и простота цветов интерфейса. Использование цвета — это часть брендинга и общего настроения продукта. Сокращение числа цветов точнее определяет бренд, ну а пользователям дает удобство в навигации, формируя акценты.
Перенасыщение интерфейса плоскими слоями создает риск сделать его текстуру искусственной и безвкусной, потому компромиссом в решении этой проблемы может стать совмещение плоских слоев. Теперь глубина и перспектива создается за счет слоев и их взаимодействия.
- Многослойный интерфейс
Принцип скевоморфизма (skeuomorph) в дизайне или подражание определенной структуре или объекту, сменилось на плоский дизайн. Создание трехмерности в дизайне стало достигаться с помощью использования слоев, которые помогают создать чувство пространства и глубины. Слои дают возможность показать один элемент над другим в вертикальной оси. Увеличение глубины помогает установить взаимосвязь между различными элементами и привлечь внимание к нужным деталям.
- Единый шрифт
Разные размеры одного шрифта, способны лучше разграничить отдельные области контента. В отличии от использования различных шрифтов или характеристик шрифта, например, курсива. Применение одного типа шрифта в приложении и на сайте ведет к согласованности представления бренда во всех каналах.
- Интервалы и блоки
Ранее линии и разделители использовались для разграничения разделов или категорий на экране. Отказ от использования линий для разграничения блоков в пользу интервалов, освобождает пространство и устанавливает визуальный порядок.
Отсутствие линий и разделителей придает приложению современный вид. Полезного объема становиться больше и пространство сосредоточенно на функциональности, например, изображения или шрифты могут быть крупнее. Интервалы помогают четко разграничить один раздел или блок от другого.
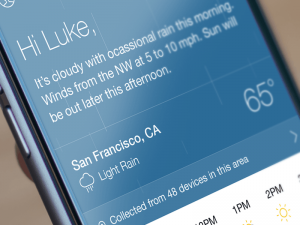
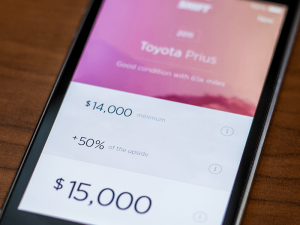
- Данные в центре внимания
Предпочтения пользователей смещаются в сторону более простого интерфейса. Крупные шрифты и яркие цвета все чаще используют для выделения важных данных, которые могут отличаться в зависимости от целевой аудитории. Увеличенный размер шрифта или комбинация цветов привлекают внимание к определенной области экрана, без навязчивого подталкивания к действию. В результате, пользователи получают простую навигацию и быстрый доступ к информации.
- Микровзаимодействие
Микровзаимодействия — это небольшие улучшения анимации или звука, в процессах взаимодействия с пользователем. Они могут быть связаны с завершением операции, выбором элемента или вызовом всплывающего сообщения. Эти взаимодействия малозаметны, но они являются отличительной чертой продукта и акцентируют внимание на нужном элементе.
Микровзаимодействия могут быть использованы в качестве сигнала к действию во время выполнения задачи, например создают всплывающее сообщение во время регулировании настроек. Качественно проработанные микровзаимодействия, делают работу с приложением проще и интереснее.
- Прозрачные кнопки
Прозрачные кнопки без заливки, с тонкими границами и простым текстом обладают красотой, стилем и ненавязчивостью. Благодаря им возможна иерархия кнопок на экране, если на экране есть несколько кнопок. Разные кнопки могут быть смоделированы и размещены по приоритету, например, для необязательных или промежуточных действий. Иногда для кнопок используют тонкие тени, что помогает пользователям понять установленную иерархию.

- Управление жестами
Благодаря гироскопам и датчикам движения, устройства способны воспринимать жесты. Взаимодействие с устройством переходит от управления мышью и клавиатурой к жестам. Применение жестов происходит на интуитивном уровне. На вопрос как удалить элемент с экрана, все стараются передвинуть его за пределы экрана. Становится меньше нажатий и больше прокруток. Приложения становятся более интерактивными и экран становится элементом управления.

- Движения рук
Дизайнеры могут контролировать движения рук с помощью таблиц стилей. Элементы дизайна, основанные на движениях, можно увидеть в различных формах, включая переходы, анимацию или даже текстуру, имитирующую 3D глубину. Использование движений в дизайне помогает пользователям взаимодействовать с дизайном и контентом. Движения могут привлечь внимание пользователя к определенной области и увеличивает вовлеченность пользователя.
- Упрощение взаимодействия
Вместо навигации по разным страницам для завершения одной операции, экран может включать в себя все промежуточные этапы и сократить время и усилия, потраченные в приложении. Например, когда пользователь вводит данные в поле формы, может автоматически открываться или выделяться следующая зона ввода.
Мобильные пользователи предпочитают завершать операции в приложении легко и быстро, на ходу. Дизайн приложений в соответствии с этим пониманием минимизирует усилия пользователя и может увеличить скорость и/или частоту открытия приложения.

- Встроенное размытие
Еще один тренд, который добавляет юзабилити прозрачным приложениям — размытие фона. Мобильные приложения, которые живут поверх пользовательского фона, могут дать пользователю чистый, цельный опыт, но иногда они могут вызвать проблемы с юзабилити.
В зависимости от фона, который выбирают пользователи для своих устройств, а также количества иконок или виджетов, недостаток непрозрачности может сделать ваше приложение плохо читаемым. Использование Гауссовского блюра в приложении сделает его более читабельным и легким для восприятия, сохранив ощущение кастомизации фона.
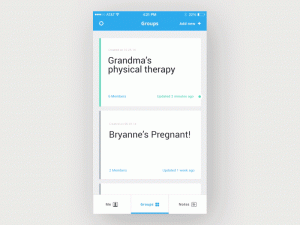
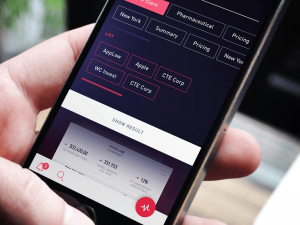
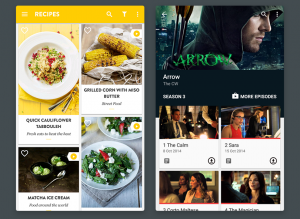
- Карточки
Google задает много трендов. Один из них — карточки, как способ организации информации на экране. Сами карточки появились довольно давно, но теперь они набирают популярности благодаря material design (революционная платформа, где каждый раздел сопровождается анимированным фоном, который плавно слайдится и, растворяясь, меняет изображения). Их можно встретить как в приложениях для iPhone и iPad, так и Android, и web. Карточки подходят для отображения:
– расписание самолетов или поездов,
– билет в кино или на концерт,
– информацию о профиле пользователя,
– товары в онлайн-магазине,
– публикации в блоге или на новостном сайте,
– музыкальные сборники и плейлисты
Информация, организованная с помощью карточек воспринимается лучше, так как сгрупирована вместе. Пользователь четко понимает связь одни данных с другими, например, цена перелета с маршрутом. Как правило, часть карточки занимает изображение (обложка). С карточки может производиться несколько действий с помощью кнопок, размещенных на ней.

- Язык Swift
Если кто-то не слышал, это новый язык программирования, который выпустила компания Apple 2 июня 2014 года, набирающий стремительные обороты. «Документация выложена в открытый доступ, так что все разработчики, которые поддерживают революцию, могут выходить из клана Objective-C программистов и входить в новую эру разработки приложений» — цитата компании Apple. Именно поэтому разработка мобильных приложений на iOS с помощью Swift станет одним из трендов в будущем году.

- Рост процента разработки корпоративных приложений
Бизнес уже близок и готов к принятию того факта, что рост активности мобильных пользователей невероятно велик, потому так важно находиться ближе к своей целевой аудитории.

- Online приложения
Все больше мобильных приложений ориентированы на постоянный доступ к интернету — они активны, они «живые».
Пользователи становятся умнее и требовательнее, для них больший интерес представляют различные «социалки», нежели оффлайн приложения.
- Прототипы
Самый первый и очень важный шаг к хорошему продукту — прототип.
Прототип — это предварительная или ранняя рабочая версия продукта. При создании прототипа можно получить ценные идеи по функциональности дизайна, увидеть изменения, необходимые для того, чтобы улучшить пользовательский опыт. При этом большая потеря времени и усилий на дизайн исключена. Создание прототипа может помочь выявить ключевые компоненты проекта, наборы функций и требований. Создание прототипов предоставляет необходимое время и ресурсы, чтобы сделать выводы из эксперимента и осуществить итеративную разработку продукта на основе полученных данных.
Этот инструмент помогает заложить функциональность, спроектировать путь пользователя, оценить жизнеспособность идеи. Можно ли считать этот этап самостоятельным трендом? Скорее всего нет, но без него — все остальное не имеет смысла. Поэтому и в 2016-м он будет также актуален при разработке мобильных приложений.
О чем говорят специалисты
Российские эксперты крупных компаний по разработке мобильных приложений выявляют следующие тенденции в 2016-м:
– В скором времени вопрос: для кого в первую очередь разрабатывать приложения – для iOS или Android сойдет на нет. Придется создавать вариант приложения не только для мобильного устройства, но и для носимых часов, браслетов и т.п. В связи с этим появляется много платформ для разработки сразу под все системы.
– будет расти сегмент мобильной рекламы.
– На сегодняшний день лидирует так называемая модель freemium, или «условно-бесплатные» приложения, когда плата взимается не за скачивание, а за получение полезных функций и информации. Этот тренд продолжит развитие.
– Развлекательный медиа-сегмент – игры, онлайн-кинотеатры, «болталки», графические редакторы и подобные приложения: будут также, как и в 2015-м, неимоверно востребованы. И однозначно много внимания пользователи Android теперь будут уделять дизайну приложений, т.к. Android L задает абсолютно новые тенденции в дизайне под Android с релизом дизайн-гайдланов под Material Design.
Однозначно, в скором времени все разрабатываемые мобильные приложения будут стремиться к нативному интерфейсу. И можно уже смело говорить о том, что мобильные приложения становятся отдельной индустрией. А ведь поначалу они рассматривались только как нишевый инструмент в общем ландшафте разработок. Теперь появляется социальные группы и интернет-организации, ориентированные только на разработчиков мобильных приложений, а не на разработчиков в целом. The App Developers Alliance — хороший тому пример.
И к разработчикам, соответственно, предъявляется дополнительное требование, а именно — создавать достаточно надежные протоколы безопасности, могущие защитить от различного рода мобильных угроз.
Очевидно, что вопрос о безопасности приложений в 2016 году будет не менее актуален, чем в предыдущие годы. И, несмотря на то, что у разработчиков мобильных приложений появляется все больше ресурсов — таких, как платформы для тестирования, многофункциональные интегрированные среды разработки (как Google, так и Apple), — можно смело предположить, что в обозримом будущем инструменты разработчика станут еще более мощными. По мере того, как компании осваивают мобильные технологии.
И нынешние тенденции, таковы, что у вашего телефона вычислительная мощь больше, чем у NASA, когда они послали человека на Луну, больше, чем у суперкомпьютера Deep Blue, который выиграл Гарри Каспарова, чемпиона мира по шахматам в 1997. И он становится все умнее. Не только наши девайсы, становящиеся все более мощными компьютерами, но и 3G, проложивший путь четырем стандартам 4G, каждый из которых борется с другими в скорости и мощи, дают разработчикам больше свободы для анимации дизайна мобильных приложений.

Как будут выглядеть мобильные приложения в 2016 году зависит от многих факторов, начиная с социальных запросов, заканчивая технологическими разработками. Но совершенно точно известно, что в будущем году мобильные приложения станут более совершенными и высокотехнологичными. Удобство для пользователей — главный критерий качественного продукта, на него и ориентируемся. Можно смело утверждать, так это то, что 2016-й станет еще одним интересным годом в индустрии разработки приложений.
Мобильные технологии помогут любому бизнесу открыть новые возможности в своем сегменте или даже создать новую нишу. Главное — подойти к этому творчески и, конечно, поручить разработку профессионалам, если вы намерены задержаться в бизнесе надолго. Наши специалисты ООО «Nord Cloud Soft» также готовы оказать вам поддержку в разработке и запуске мобильного приложения: +7 921–477 29 24, Вадим Щукин, контактное лицо, компании. Пора действовать: не оставайтесь в стороне в новую эру мобильных приложений. Скорость, мобильность, интерактивность и мультимедийность — таким бизнес становится уже сейчас! Будьте впереди ваших конкурентов.
Автор: Елена Чудесная
ООО «НОРД КЛОУД СОФТ»
www.nordcloudsoft.com



