Что вам потребуется?
- Доступ к хостингу
- Доступ к базе данных
- Сервис по генерации SSL-сертификата
С чего все началось?
Позвонил клиент с проблемой. Не могу открыть сайт не на мобильном устройстве, не на компьютере. Выдаётся сообщение «Доступ к сайту не безопасен» и все. На сам сайт переход не выполняется. Смотрю ссылку «подробнее» в тексте этого сообщения. Там поясняется, что срок действия сертификата безопасности закончился. Странно думаю. 3 месяца назад поручил программисту установить на сайт сертификат, сгенерённый с помощью ресурса, на котором можно сгенерировать сертификат бесплатно. Оказывается срок действия этих сертификатов не год, как я ожидал, а всего 90 дней. Программист меня конечно не предупредил. Будем решать проблему.
Начальные условия
На сайте уже стоял SSL-сертификат. Это важно, так как если ранее на сайте не было сертификата, то порядок действия и их разновидность может быть другой, так как надо будет еще переделать все ссылки картинок на сайте, чтобы картинки правильно выводились. Например, переделать URL-адреса изображений с абсолютных на относительные. Если SSL-сертификат ранее не был установлен на сайт, то после установки сертификата вы можете наблюдать нарушения в работе сайта. Одним из таких нарушений может быть, что некоторые картинки на сайте не будут показываться. Выполнить доработку кода сайта для работы с сертификатом – это довольно стандартная задача для web-программиста. Наши начальные условия. Сайт уже был настроен на работу с SSL-сертификатом. У нашего сертификата просто закончился срок действия. Используется хостинг от nic.ru. Сайт имеет CMS WordPress.
Общие рекомендации
На время замены сертификата сайт может быть какое-то время не работоспособен. Неработоспособность сайта проявляется в том, что он не открывается или какие-то картинки на сайте не выводятся. Рекомендуется предупредить клиента заблаговременно, чтобы клиент не делал никаких работ по сайту, не запускал или приостановил контекстную рекламу.
Работы по замене сертификата лучше выполнять заранее не дожидаясь срока окончания действия сертификата, так как когда сертификат закончится сайт будет уже не рабочим. Работы лучше выполнять после 00:00 часов, чтобы уменьшить отрицательные последствия для потенциальных посетителей сайта и негатива со стороны клиента и посетителей сайта.
Жизнь проще если купить сертификат у своего хостинг провайдера. Например, если у вас сайт на nic.ru (RU Center), закажите его там. По состоянию на май 2019 года это удовольствие стоит от 3600 рублей в год. Служба поддержки хостинга поможет с установкой, если нужно и год вы будете спать спокойно. К сожалению, но хостинг провайдер не будет дорабатывать код вашего сайта, чтобы все картинки показывались на сайте без проблем. Это будет вашей проблемой. Купить SSL-сертификат – это проще и в случае интернет-магазина я бы порекомендовал именно так и сделать. Но ведь мы не ищем лёгких путей и думаем, как сэкономить, поэтому мы находимся в поисках халявы и попробуем использовать сервиса, которые позволяют сгенерировать сертификат бесплатно.
Перед тем как устанавливать сертификат надо удалить старый сертификат.
Если вы обслуживаете чужой сайт, то предупредите клиента о временной не работоспособности сайта.
1. Удаление SSL-сертификата
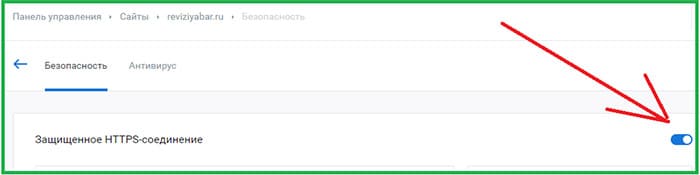
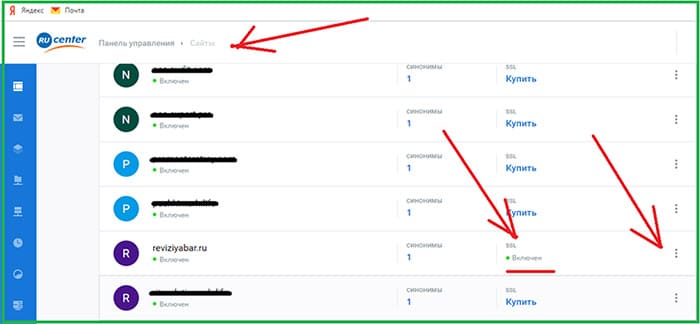
1.1. Отключаем SSL-сертификат в «Панели управления» хостингом.
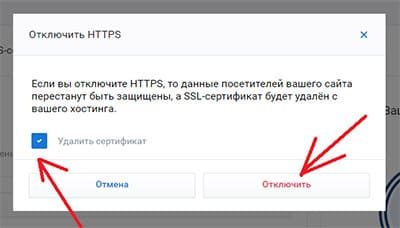
 В «Панели управления» nic.ru хостингом отключаем SSL-сертификат. Предлагается его удалить. Ставим соответствующий «крыжек» и удаляем установленный ранее сертификат.
В «Панели управления» nic.ru хостингом отключаем SSL-сертификат. Предлагается его удалить. Ставим соответствующий «крыжек» и удаляем установленный ранее сертификат.
Без удаления сертификата новый сертификат не поставить. Удаление сертификата необходимо также, чтобы при выполнении верификации подтверждения владельца сайта онлайн-сервис sslforfree.com нашёл сайт и нашёл свои файлы для верификации.
1.2. В базе данных в таблице wp_option изменяем значение полей с адресом сайта
Переходим в панель управления базой данных. В базе данных в таблице wp_option изменяем значение полей с адресом сайта с «https» на «http:». Это делается для того, что перед генерацией SSL-сертификата онлайн сервису надо будет проверить, что вы точно являетесь владельцем сайта и потребуется доступ к сайту со стороны сервиса. Пока на сайте стоит сертификат не возможности открыть сайт или получить доступ к файлам на сайте. Для этого нужно не только удалить сертификат, но и скорректировать правильный адрес сайта в базе данных и в файлах сайта. В отдельных случаях значения полей в таблице wp_option базы данных со значениями адреса сайта с https на http:// могут не оказывать влияния.
1.3. Делаем резервную копию файла «.htaccess»
Заходим в «Панель управления» хостингом, выбираем «Файл менеджер». В папке домена скачиваем файл «.htaccess». На всякий случай для резерва.
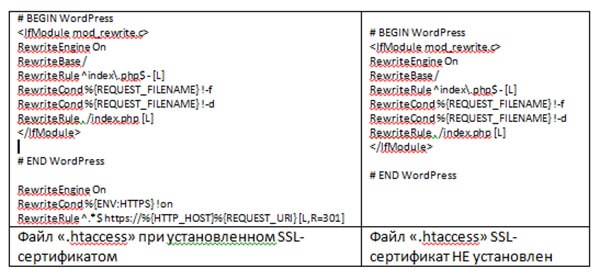
Пример вида файла «.htaccess» при установленном сертификате и без него
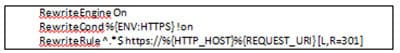
1.4. Убираем из файла «.htaccess» строки подключения сертификата
1.5. Проверяем файл wp-config.php
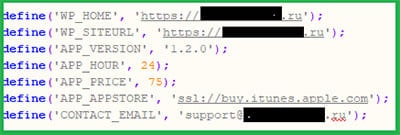
Проверьте файл wp-config.php. Может надо изменить url-адреса define(‘WP_HOME’) и define(‘WP_SITEURL’) с https на http.
В wp-config.php посмотрите также, нет ли там констант FORCE_SSL и не надо ли скорректировать её значение. Мне с этим сталкиваться не приходилось, но в встречал рекомендации обратить на это внимание.
1.6. Проверить открываемость сайта
Проверить открывается ли сайт по адресу, который начинается с http, а не с https. Сайт должен открыться без проблем.
Для того, чтобы посмотреть добились вы результат или нет я использую браузер Microsoft Edge. Горячие клавиши для очищения кеша браузера Ctrl+R. При использовании для этого брузера Opera очень медленно очищается кеш браузера и из-за этого можно сделать не правильные выводы о доступности сайта. При использовании онлайн сервиса по генерации сертификатов то же лучше не использовать Opera , так как сервиса через свой интерфейс проверяют доступность файлов проверки подтверждения владения сайтом.
2. Генерация SSL-сертификата
Ранее для генерации бесплатных сертификатов пользовался китайским сервисом buy.wosign.com/free/ При выполнении загрузки сертификата в декабре 2018 года с этого сервиса антивирусная программа обнаружила вредоносную программу и рекомендовала не скачивать ничего с этого сайта, поэтому сейчас данный сервис пока не использую, но возможно данная проблема на этом сервисе уже решена.
Будем использовать для генерации сертификата онлайн-сервис https://www.sslforfree.com и браузер Google Chrome. Для генерации лучше не использовать браузер Microsoft Edge. На этом онлайн-сервисе рекомендуют использовать для генерации сертификатов Google Chrome. С помощью Microsoft Edge я сгенерировал сертификат, но сервис показал предупреждение, лучше использовать для генерации браузер Google Chrome.
2.1. Запускаем web сайт онлайн-сервиса по генерации
Открываем web сайт онлайн-сервиса https://www.sslforfree.com в браузере Google Chrome.
2.2. Вводим название домена
В поле, где надо ввести имя сайта, вводим название домена и название домена с “www.” – перед ним, через пробел. Это позволит учесть два потенциальных адреса сайта в SSL-сертификате. Сервис может на автомате предложить второй синонимичный адрес домена содержащий www. Нажимаем «Сгенерить сертификат»
2.3. Выбираем метод верификации владельца сайта
Выбираем «метод ручной верификации», чтобы доказать сервису, что вы являетесь владельцем сайта. Сайт www.sslforfree.com предлагает три метода верификации: 1) через ftp 2) ручной 3) через внесении записи в DNS.
Открывается страница для описанием порядка верификации и кнопкой «Сгенерить сертификат».
2.4. Верификация владельца сайта в «ручном режиме»
Скачиваем два файла для размещения в соответствующей папке домена сайта. Читайте внимательно текст комментария на сайте sslforfree.com, какие папки и с какими именами надо создать и куда надо загрузить скаченные файлы.
2.5. Создаем необходимые папки на сайте
Заходим в «Панель управления» хостингом, выбираем «Файл менеджер». Создаем необходимые папки, где надо разместить файлы для верификации, как указано на сайте sslforfree.com на странице верификации. Возможно файлы надо будет разместить в подкаталоге.
2.6. Скачивание сертификата
После размещения в папке верификации 2-х файлов. Нужно проверить возможность открыть указанные файлы по ссылкам на странице верификации sslforfree.com. Нажимаем кнопку «Скачать сертификат». Опцию наличия у вас CSR отключаем. Можно сгенерить сертификат и без CSR.
Для расширения кругозора
CSR (Certificate Signing Request) – это ключ, генерируемый при запросе на выдачу (подпись) SSL сертификата. Он в зашифрованном виде содержит информацию, которая будет использована для создания сертификата.
CSR (Certificate Signing Request) — это зашифрованный запрос на выпуск сертификата, содержащий подробную информацию о домене и организации.
2.8. Сертификат сгенерировался
Сервис некоторое время выполняет запрос по генерации сертификата и открывает страницу с тремя полями и кнопкой «Скачать сертификат». Три поля содержат коды сертификата. При нажатии на кнопку скачать сертификат мы получаем файл архивный файл с тремя файлами. Скачиваем на компьютер. Можно скопировать код сертификатов и первичного ключа прямо из полей на этой странице, но при этом надо следить, чтобы было 5 тире вокруг ключевых слов begin и end, а также не было никаких дополнительных символов. В том числе и пробелов.
Дополнительно о цепочке SSL-сертификатах (корневом, промежуточном) вы можете прочитать на https://sslcertificate.ru/faq/ssl-certificate-chain.html
3. Установка SSL-сертификата
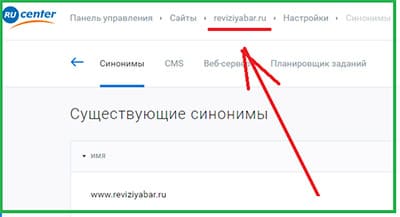
3.1. В «Панели управления» хостингом выбираем сайт. Выбираем «настройки»
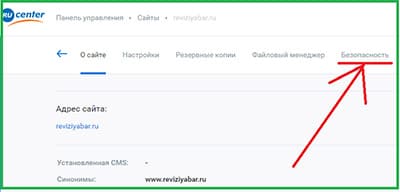
3.2. Снова выбираем сайт и выбираем вкладку «Безопасность»
Установка SSL-сертификата на хостинг RU-CENTER подробно описана
https://www.nic.ru/help/ustanovka-ssl-sertifikata-na-hosting-ru-center_6794.html
3.3. Выполняем загрузку файлов ключей
3.3.1. Сначала загружаем промежуточный файл сертификата «ca_bundle.crt».
3.3.2. Затем основной файл сертификата «certificate.crt». Корневой сертификат должен быть загружен последним.
3.3.3. В конце первичный ключ сертификата «private.key» в отдельное поле, предназначенное для первичного ключа.
По окончанию нажимаем «Установить». При успешной установке выдается сообщение: «Сертификат успешно установлен».
4. Заменить файл «.htaccess» и внести правки в базу данных
Сделать действия обратные тем, что сделаны в пунктах 1.2 – 1.5 данной статьи, чтобы восстановить работоспособность сайт теперь уже с SSL-сертификатом.
Файла «.htaccess» с настройками для SSL-сертификата рекомендуется сохранить на компьютере. Править файл «.htaccess» лучше на компьютере и потом загружать на сайт. При скачивании файла «.htaccess» с сервера на локальный компьютер точка в названии файла исчезает. При загрузке скорректированного файла «.htaccess» на сайт вы можете переименовать файл средствами панели управления nic.ru и добавить точку в начало имени файла.
Менеджер файлов nic.ru позволяет редактировать файлы через свою панель управления, но здесь надо быть аккуратнее и хорошо представлять, что вы делаете и позаботиться о резервной копии файлов или сайта. Копирование скрипта из Word-документа в открытый для редактирования файл «.htaccess» в панели управления может внести искажения в код этого файла. Сайт при этом не будет открываться по адресу https. Это может быть связано со специальными символами, которые внешне могут не выводится.
По окончанию внесения обратных изменений на сайте проверьте открывается ли сайт с установленным SSL-сертификатом. Как правило сайт должен начать открываться почти сразу, если все ваши действия выполнены правильно и не добавили проблем на сайт.