- Упрощение взаимодействия
Вместо навигации по разным страницам для завершения одной операции, экран может включать в себя все промежуточные этапы и сократить время и усилия, потраченные в приложении. Например, когда пользователь вводит данные в поле формы, может автоматически открываться или выделяться следующая зона ввода. Мобильные пользователи предпочитают завершать операции в приложении легко и быстро, на ходу. Дизайн приложений в соответствии с этим пониманием минимизирует усилия пользователя и может увеличить скорость и/или частоту открытия приложения.
- Встроенное размытие
Еще один тренд, который добавляет юзабилити прозрачным приложениям — размытие фона. Мобильные приложения, которые живут поверх
пользовательского фона, могут дать пользователю чистый, цельный опыт, но иногда они могут вызвать проблемы с юзабилити. В зависимости от фона, который выбирают пользователи для своих устройств, а также количества иконок или виджетов, недостаток непрозрачности может сделать ваше приложение плохо читаемым. Использование Гауссовского блюра в приложении сделает его более читабельным и легким для восприятия, сохранив ощущение кастомизации фона.
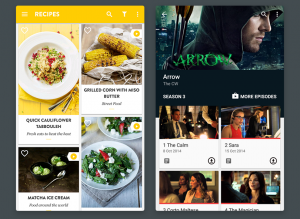
- Карточки
Google задает много трендов. Один из них — карточки, как способ организации информации на экране. Сами карточки появились довольно
давно, но теперь они набирают популярности благодаря material design (революционная платформа, где каждый раздел сопровождается анимированным фоном, который плавно слайдится и, растворяясь, меняет изображения). Их можно встретить как в приложениях для iPhone и iPad, так и Android, и web. Карточки подходят для отображения:
– расписание самолетов или поездов,
– билет в кино или на концерт,
– информацию о профиле пользователя,
– товары в онлайн-магазине,
– публикации в блоге или на новостном сайте,
– музыкальные сборники и плейлисты
Информация, организованная с помощью карточек воспринимается лучше, так как сгрупирована вместе. Пользователь четко понимает связь одни
данных с другими, например, цена перелета с маршрутом. Как правило, часть карточки занимает изображение (обложка). С карточки может
производиться несколько действий с помощью кнопок, размещенных на ней.
- Язык Swift
Если кто-то не слышал, это новый язык программирования, который выпустила компания Apple 2 июня 2014 года, набирающий стремительные
обороты. «Документация выложена в открытый доступ, так что все разработчики, которые поддерживают революцию, могут выходить из клана
Objective-C программистов и входить в новую эру разработки приложений» — цитата компании Apple. Именно поэтому разработка мобильных
приложений на iOS с помощью Swift станет одним из трендов в будущем году. 
- Рост процента разработки корпоративных приложений
Бизнес уже близок и готов к принятию того факта, что рост активности мобильных пользователей невероятно велик, потому так важно находиться
ближе к своей целевой аудитории. 



